0x00 Univer の世界へようこそ
企業活動における文書作成は、日々の業務において欠かせない要素です。この重要なプロセスを支援するために開発されたのが、Univer というオープンソースのオフィススイートです。今回は Univer の機能とその可能性についてご紹介します。
Univer は、スプレッドシート、ドキュメント、そして将来的にはプレゼンテーションスライドを一体化した、企業の文書およびデータ共同作業のための革新的なソリューションです。その設計の中心には、使い慣れたオフィスソフトの機能を超える豊富な機能と、開発者が独自の要件を実装しやすい拡張性があります。
文書作成の際には、効率性が求められます。Univer はこの点においても優れており、独自のキャンバスベースのレンダリングエンジンを採用しているため、高速で正確な表示が可能です。また、数式計算に関しても Web Workers やサーバーサイドでの処理を可能にすることで、高いパフォーマンスを実現しています。
開発者の視点から見ると、Univer の魅力はそのカスタマイズ性にあります。プラグインアーキテクチャと Facade API を備えているため、個々のプロジェクトに特化した機能を容易に追加することができるのです。さらに、国際化(i18n)のサポートにより、多言語に対応する文書の取り扱いも容易になります。
Univer は、これからのオフィススイートとして新たな基準を築きつつあります。オープンソースであることから、世界中の開発者がこれらの機能をさらに拡張し、企業のニーズに合わせたカスタマイズを進めることができるでしょう。Univer を活用することで、文書作成のプロセスがよりシームレスに、かつ効率的になることは間違いありません。
0x01 Univer のセットアップと基本的な使い方
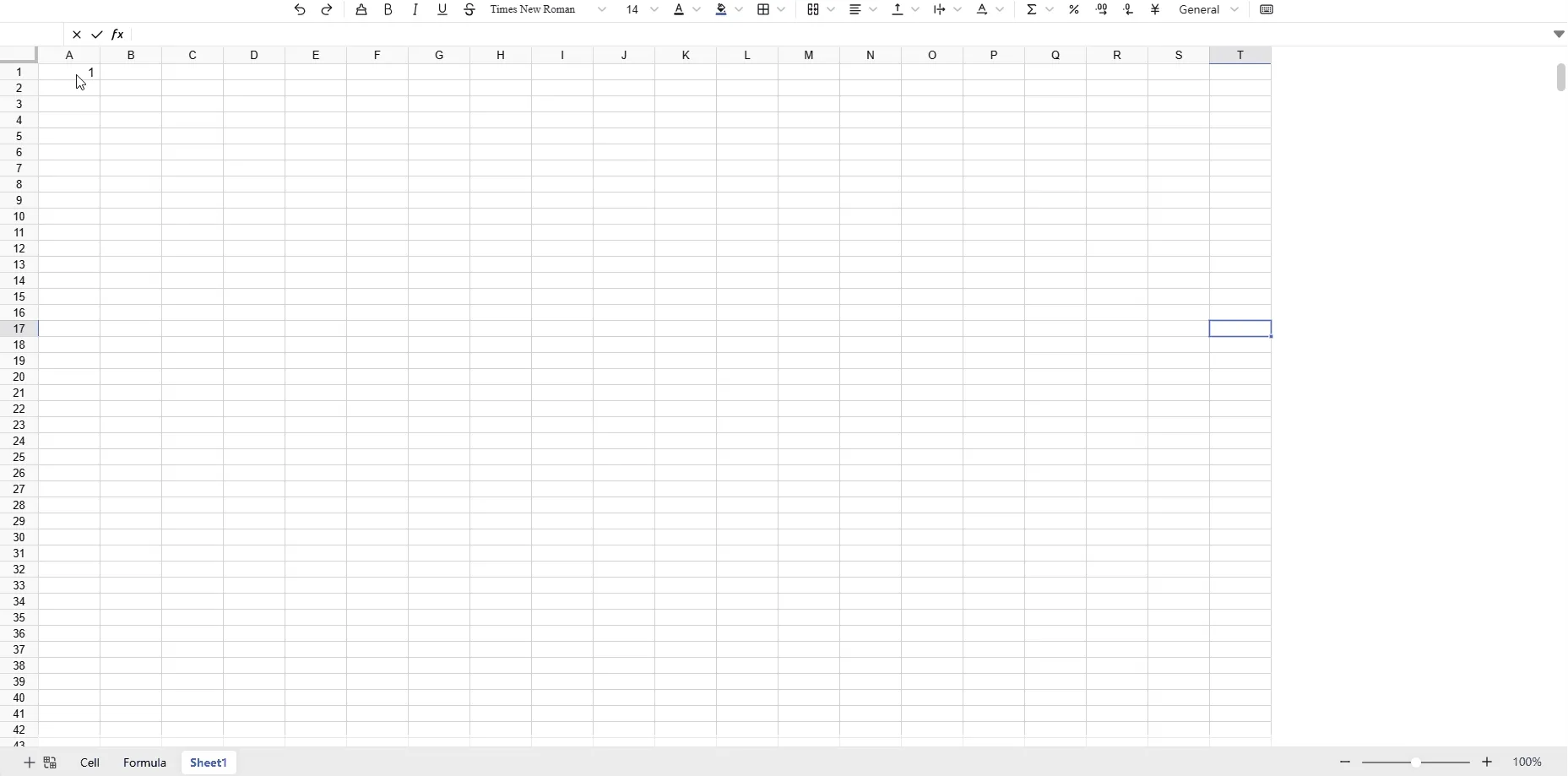
📊 Univer Sheet のインストールと設定

- Univer Sheet を使用するには、以下のパッケージをインストールします。
pnpm add @univerjs/core @univerjs/design @univerjs/docs @univerjs/docs-ui @univerjs/engine-formula @univerjs/engine-render @univerjs/sheets @univerjs/sheets-formula @univerjs/sheets-ui @univerjs/ui
- エントリーファイル(例:
main.ts)に以下のコードを追加して、プラグインをインポートし登録します。
import "@univerjs/design/lib/index.css";
import "@univerjs/ui/lib/index.css";
import "@univerjs/docs-ui/lib/index.css";
import "@univerjs/sheets-ui/lib/index.css";
import "@univerjs/sheets-formula/lib/index.css";
import { Univer } from "@univerjs/core";
import { defaultTheme } from "@univerjs/design";
import { UniverFormulaEnginePlugin } from "@univerjs/engine-formula";
import { UniverRenderEnginePlugin } from "@univerjs/engine-render";
import { UniverUIPlugin } from "@univerjs/ui";
import { UniverDocsPlugin } from "@univerjs/docs";
import { UniverDocsUIPlugin } from "@univerjs/docs-ui";
import { UniverSheetsPlugin } from "@univerjs/sheets";
import { UniverSheetsFormulaPlugin } from "@univerjs/sheets-formula";
import { UniverSheetsUIPlugin } from "@univerjs/sheets-ui";
const univer = new Univer({
theme: defaultTheme,
});
univer.registerPlugin(UniverRenderEnginePlugin);
univer.registerPlugin(UniverFormulaEnginePlugin);
univer.registerPlugin(UniverUIPlugin, {
container: 'app',
header: true,
footer: true,
});
univer.registerPlugin(UniverDocsPlugin, {
hasScroll: false,
});
univer.registerPlugin(UniverDocsUIPlugin);
univer.registerPlugin(UniverSheetsPlugin);
univer.registerPlugin(UniverSheetsUIPlugin);
univer.registerPlugin(UniverSheetsFormulaPlugin);
univer.createUniverSheet({});
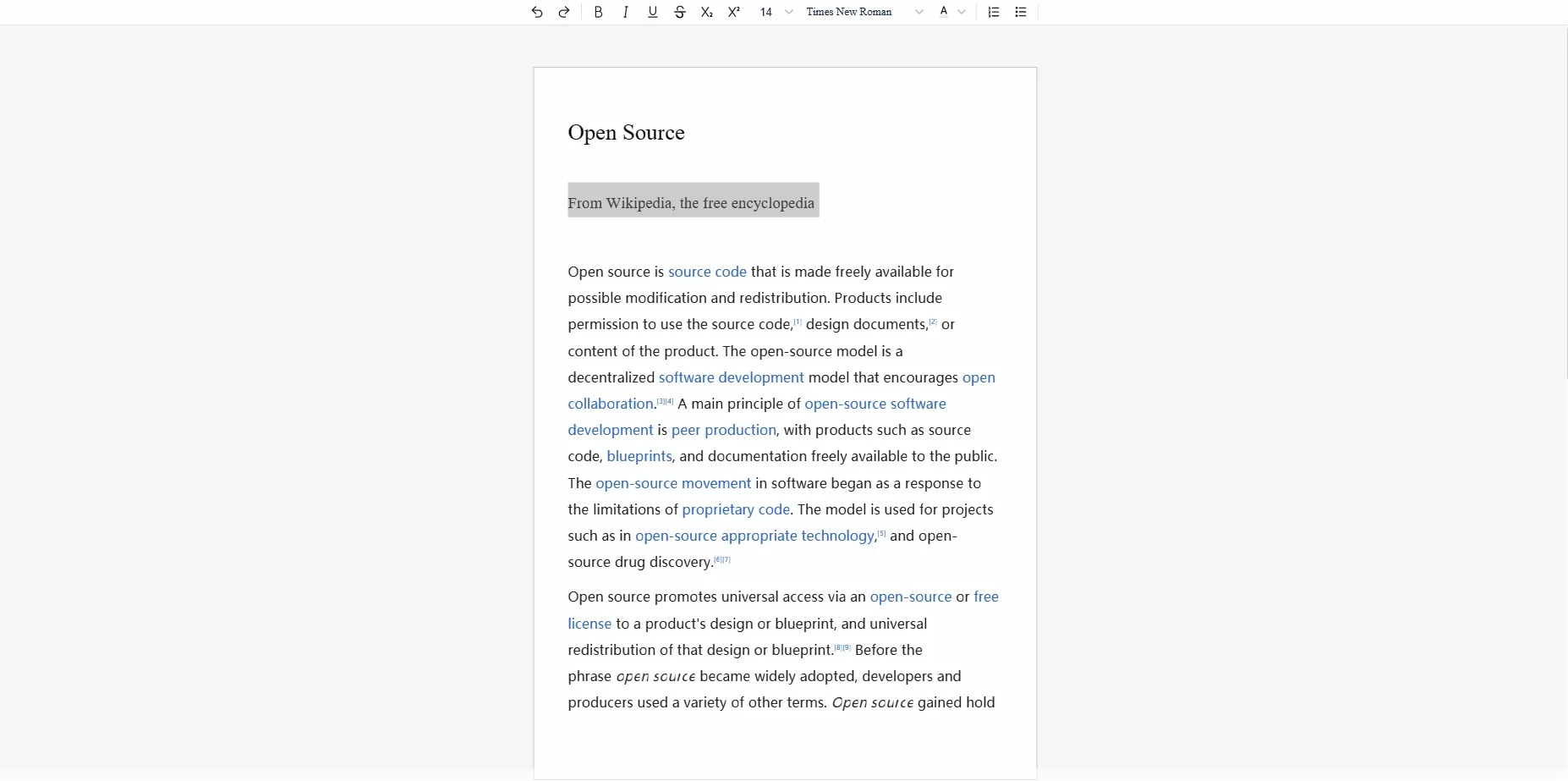
📝 Univer Doc のインストールと設定

- Univer Doc を使用する場合は、以下のパッケージをインストールします。
pnpm add @univerjs/core @univerjs/design @univerjs/docs @univerjs/docs-ui @univerjs/engine-formula @univerjs/engine-render @univerjs/ui
- エントリーファイルに以下を追加して、プラグインをインポートし登録します。
import "@univerjs/design/lib/index.css";
import "@univerjs/ui/lib/index.css";
import "@univerjs/docs-ui/lib/index.css";
import { Univer } from "@univerjs/core";
import { defaultTheme } from "@univerjs/design";
import { UniverFormulaEnginePlugin } from "@univerjs/engine-formula";
import { UniverRenderEnginePlugin } from "@univerjs/engine-render";
import { UniverUIPlugin } from "@univerjs/ui";
import { UniverDocsPlugin } from "@univerjs/docs";
import { UniverDocsUIPlugin } from "@univerjs/docs-ui";
const univer = new Univer({
theme: defaultTheme,
});
univer.registerPlugin(UniverRenderEnginePlugin);
univer.registerPlugin(UniverFormulaEnginePlugin);
univer.registerPlugin(UniverUIPlugin, {
container: 'app',
header: true,
footer: true,
});
univer.registerPlugin(UniverDocsPlugin);
univer.registerPlugin(UniverDocsUIPlugin, {
container: 'univerdoc',
layout: {
docContainerConfig: {
innerLeft: false,
},
},
});
univer.createUniverDoc({});
インストールと設定が完了したら、Univer Sheet または Univer Doc をアプリケーションに統合し、使用を開始できます。
0x02 Univer と共に進む
Univer によって、フロントエンドエンジニアリングや開発ワークフローがどのように進化するのか、その一端をご覧いただければと思います。今後も Univer のアップデートにご期待ください。
参考リンク
Univer に関する詳細は、GitHub リポジトリをご覧ください。